
Netflix Clone using microfrontends
I created A Netflix clone using React and Piral: an open-source framework for creating modular applications.
In this DEVCommunity article, I go over what microfrontends are, why they are useful, and what frameworks exist to make implementing them easier. I also share my experiences creating a project by myself using React and Piral: two technologies I had previously never touched. I cover what I did, and how I did it. Finally, I present some closing thoughts, opinions, and personal notes about this endeavor.


Application overview
You can find the application online on netflixclone.deruwe.me.
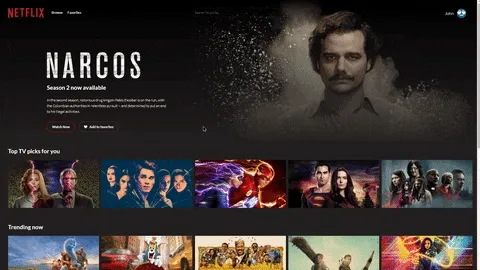
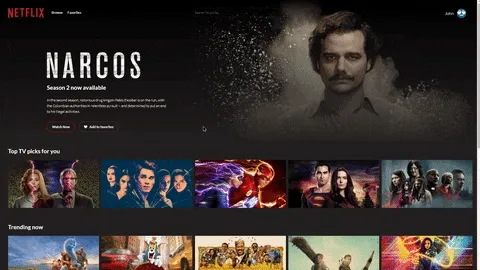
This application is a Netflix clone with some basic functionalities.
- There is a
Browsepage where the user can discover showcases of trending series and movies, top-rated ones, etc. - Clicking a tile brings you straight to the
Watchpage. - Of course, to find a specific movie or series, the user can also use the
provided
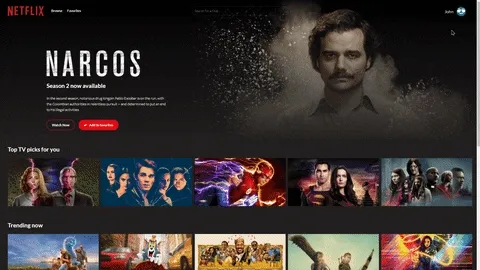
Searchbar. - Every media tile also has a
Favoritestoggle in the top right corner. Clicking it adds the series or movies to the user’s favorites list, to be found on the favorites page. - The user can switch accounts via the
Profileoption in the top right. All favorites are linked to the specific account.
It is worth noting that this demo project does not come with a custom backend: all data is coming from a 3rd party API, the accounts are dummy accounts, and the favorites are stored in localstorage.
Mentions
Links to all code
This is the main repository for this web app. In this app shell, all microfrontends are integrated.
This project consists of multiple microfrondends (in the Piral framework called “Pilets”). You can find the code for them here: